Analytics Dashboard
Log into your Crobox account.
On the left sidebar, click on Analytics.
Any shared dashboards will be available in the Analytics Dashboard overview page.
How do I create a new Product Finder dashboard?
1. Select Create Dashboard within the analytics dashboard overview page.

Choose from the following dashboard options:
For a product finder: Select your relevant product finder from the drop down menu
From a template: Select the template you want to use from the drop down menu. Event Collection Data Validation or Data Validation Dashboard.
Start from blank: Select create, and continue to step 3 to customise your analytics dashboard.

Within your dashboard, select the three dot menu at the top right to add a widget.

Label the widget with the Widget Title field and select from the Widget Types within the drop down menu, as shown below.

Choose your metric from the drop down menu.

There is an option to include a comparison of the selected metric within the widget. If you would like to compare against certain filters, select Previous selected time-range or Other filters and adjust the filters and grouping rules below.

What different types of widgets can I add to my Product Finder Analytics Dashboard?
1. Big Number Widget
Highlights the value of a high-level metric (AOV, CVR, etc). You can apply any number of filters to the widget but it will show just one metric over the time period that you’ve selected for your dashboard
2. Radar Chart Widget
Compares a metric via different groupings (such as Sessions by country, CVR by device type, etc). You can layer groupings to look for patterns in the data within a visual chart.
3. Line Chart Widget
Shows in more detail the changes of a metric over a certain time period. This can be grouped by days, weeks, or months. You can also split the metric by a secondary grouping (country, device type, etc)
4. Flow Table Widget
This widget is specifically for Product Finder data. This is a funnel that shows where users are dropping off throughout the journey as they navigate the Finder. This can also show what percentage of users are choosing different options in the Finder journey.
5. Table Widget
This gives you the ability to compare many different metrics with different groupings all in one table. You can group by Crobox campaign, Product Finder answers, and more.
What different types of metrics can I put in my Product Finder Analytics Dashboard?
Pageviews
Sessions
Users
Transactions
Actions (such as number of clicks on a specific element)
Promotions
Revenue
Click through Rate
Add to Cart
Conversion Rate
Basket to Detail Rate
Buy to Detail Rate
Average Order Value
Average Session Value
Average Page Depth
Product Clicks
Product Charts
Product Boughts
Intention to Buy
Purchase Rate
Cart Completion
Cart Abandonment
Products
Finder Completion Rate
At your request, we can also set up custom metrics that you can then apply to any widget.
How do I leverage the analytics in my Product Finder dashboard?
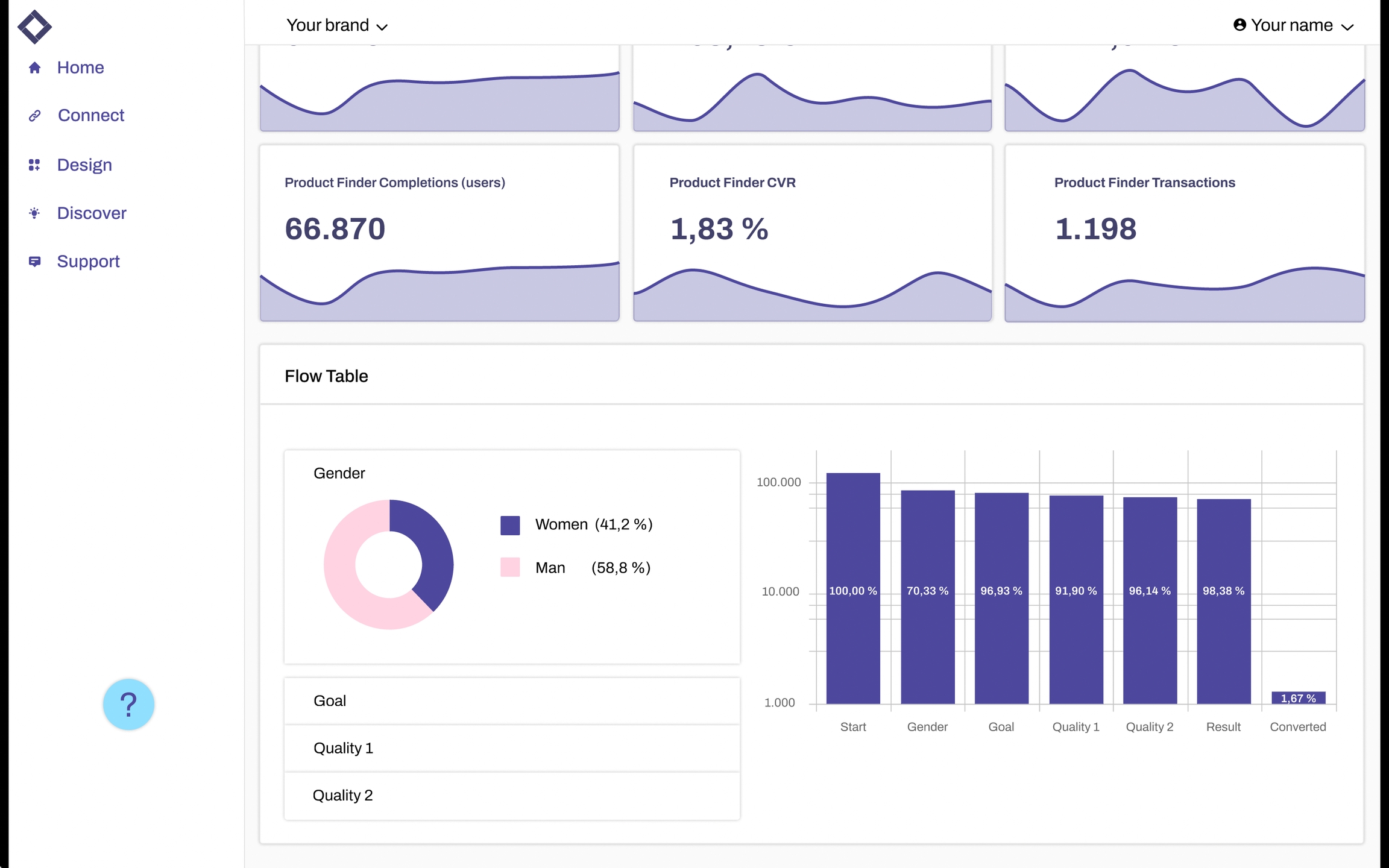
This is an example dashboard for a Product Finder. You can add, edit, and customize the dashboard at your leisure, to view your data in different ways.
1. Product Finder Opens
This is the number of people who started the finder (in the dashboard you can choose to measure on users, sessions, or the number of times the finder has been clicked on it. For the purpose of this example, we’ve chosen users).
2. Product Finder Completions
This is the number of people who finished the product finder.
How do I leverage this data?
Compare opens to completions. A healthy metric is when these two are close. If you’re seeing very different numbers, there might be a problem with the flow itself.
Fix your questions and test variants to see which copy leads to healthier data.
3. Product Finder AOV
This is the number of times somebody increases their amount spent on your site by using the product finder.
4. Full Price AOV
This is the control, looking at full site AOV (all users on-site).
How do I leverage this data?
Compare your Product Finder AOV to your overall site AOV (using site AOV as the control) to properly measure how much your Product Finder is leading to more money spent.
Your Product Finder AOV should be high if you’re leading shoppers to higher-margin products. However, if you have a Deal Finder trying to sell to your budget customers, then you can’t expect the same increase in AOV.
5. Product Finder Transactions
This metric analyzes the number of times a user who completed the Product Finder bought a product over a specific time period.
How do I leverage this data?
This will help you report on the effectiveness of your Product Finder on overall revenue and product sales
A low number of transactions may show that customers are experiencing friction when they have to pay (for e.g., your product recommendations could be too expensive, or you have a bug at checkout)
6. Flow Table

This is a funnel that shows where users are dropping off throughout the journey through the Finder. This also shows what percentage of users are choosing different options in the Finder journey.
How do I leverage this data?
This data will help you optimize your Product Finder with questions and options that are more in line with the customer’s behavior.
You can also see which options are not appealing to your customers (e.g., maybe they don’t understand the question in which case you should test different copy variants to generate better responses).
If your Flow Table shows only women are answering the Product Finder, this makes your question on Gender redundant. Replace this question with one that will really help you narrow down your collection for the shopper.
7. Path Analysis
The Path Analysis widget gives an even more detailed breakdown of the different options users choose when completing the Finder, and it breaks down different metrics by these choices.
How do I leverage this data?
This will help you to spot the most common paths people take (for e.g., if users choose ‘Men’, ‘Running Shoe’, ‘Trail running’, you could create a product category specifically for this answer).
If women start the Finder, but men always buy the products, this could show friction for women in the Finder itself while also showing an uplift for men.
You can spot patterns in your data that you can break down into different parts to start optimizing piece by piece. This is a lot of information to digest but could pave the way for more tailored customer experiences.
8. Radar Chart
A Radar Chart Widget compares metrics via different groupings (such as Sessions by country, CVR by device type, etc). You can layer groupings to look for patterns in the data within a visual chart.
How do I leverage this data?
In the example above, we are currently looking at two different Finder questions in one chart. You can see here that users who pick option A tend to choose lower price ranges, and stay away from the “0-50” range. However, this is not as true for users who choose option B, since they tend to the highest price ranges. (In this example * refers to an “Any Price Range” option).
Radar Charts are great to show comparisons between product categories or countries. This will facilitate your segmentation (psychographic or behavioral). You can edit the view for this to customize what data you want to visualize.
9. Line Graph
This will show your Product Finder sessions (or any other metric you’d like to track) over a specific period of time. Here, we can see the differences between devices.
How do I leverage this data?
Observe when your product finder sessions are spiking. If you have a running marketing campaign tied to the Product Finder, this data could show departments that the campaign is performing and help inform the strategy of your next marketing initiatives.
Its possible product finder sessions are spiking based on the season, or as a result of socially trending topics. This can inform your retargeting, marketing, and merchandising on-site to appeal to your shoppers.
Last updated
Was this helpful?
